
これから「ブログを始めよう」という方や、「ブログ運営は初めて!」という方に是非おススメしたいのが、【グローバルメニューの設置】。
様々な先輩ブロガーさんのページを見てみると、何やら色々とカスタムされていて、どの様に設定するのか、わけがわかりませんよね^^(私も、ここまでカスタムするのに長い年月かけました(笑))
見た目が見やすいと、 回遊率も上がるので、是非設置しておいてほしい「グローバルメニュー」。
今回ご紹介する設定は、超ど素人の私でもできたカスタマイズなので、安心してくださいね☺️
⚠️この記事では、私が実際に利用中の「はてなブログPro」(テーマ/innocent)での、グローバルメニューの設置方法を紹介しています。
現在、はてなブログの無料版をご利用中の方は、今後、収益化を目指すのであれば「独自ドメイン」で運営できる「はてなブログPro」へのアップグレードは必須です^^
独自ドメインでないと、収益化が難しい上に、資産として維持できません。
はてなブログPro版であれば、あのワードプレスと大きく違わず、ブログを運営できるので安心ですよ^^
\ 初心者向け!! はてなブログPro /
グローバルメニュー(ナビゲーションバー)って何?

「グローバルメニュー」とは、ブログのタイトル下にあるメニューバーの事です。(画像ピンク枠)
ブログを閲覧する際、メニューがあると「どこにどんな記事があるのか」が分かりやすいので、読み手にとって回遊し易いというメリットがあります^^
回遊し易いという事は、あなたのブログへの滞在時間が長くなることを期待できますので、Googleに「優良サイトだ」と認識してもらいやすくなり、評価が上がる事が期待できますね^^
記事が増えてからだと作成するのが面倒なので、初めのうちにサクッと設置しておきましょう👍
設置の手順
それでは早速、どうやって設置するのかを見ていきましょう^^
💡私が利用中のはてなブログProには、ボタン一つでデザインできるテーマが何種類もありますが、今回はその中の、テーマ【Innocent】での方法を紹介しています。
初めからグローバルメニューが内蔵されているので面倒なCSSを記述することなく、誰でも簡単に設置することができるから安心✨ とてもお洒落でおススメですよ^^
jQueryをフッターに書き込む
まずは、スマートフォンやタブレット閲覧時にメニューを開くために必要なコードを書き込んでいきます。
(運良く、「Innocent」製作者のブログへ辿り着けたので、そちらより紹介させて頂いてます。)
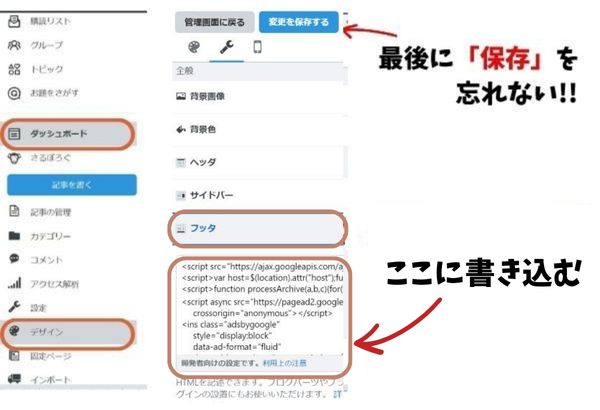
>>はてなブログの管理画面から、「デザイン」→「フッタ」→「下のボックス内」の順にクリック。

そのボックス内の一番下に、以下のコードをコピペします^^
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
>>書き込んだら、「変更を保存する」ボタンをクリックして終了。
HTMLをヘッダーに書き込む
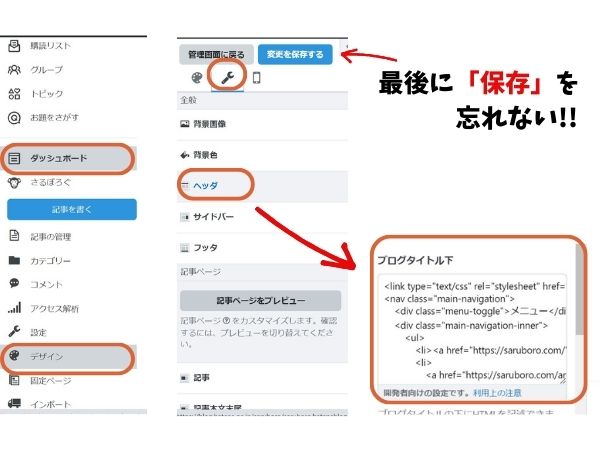
続いて、以下のHTMLコードをヘッダーのタイトル下エリアに書き込みます。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">アーカイブ</a></li>
<li>
<a href="#" class="has-child">カテゴリー</a>
<ul>
<li><a href="#">子カテゴリ1</a></li>
<li><a href="#">子カテゴリ2</a></li>
</ul>
</li>
<li><a href="#">リンク</a></li>
</ul>
</div>
</nav>
>>書き込む場所は、「デザイン」→「ヘッダ」→「タイトル下」の順にクリック。

⚠️この時、上記コードの
- メニュー
- ホーム
- プロフィール
- アーカイブ
- カテゴリー < 子カテゴリ
の部分が、表示されるメニュー名になりますので、ご自身の表示したいページのタイトルに書き換えてください。(私の場合、TOP/海外・お金の稼ぎ方/料理・グルメ/etc)
更に、上記コードの”#”の部分に、そのメニュー名を押したときに飛んで欲しいページのURLをコピペしてください。(”#”の「” ”」は残して、#だけを書き換え)

💡バーの色を変えたい場合や、子カテゴリを増やしたい場合については、製作者である MoonNoteさんが紹介してくれていますので、そちらをご覧ください^^
設置後の完成イメージ

上でも紹介しましたが、グローバルメニュー設置後はこんな仕上がりになります^^
グローバルメニューを設定する前に、ご自身のブログ内容のカテゴリー分けをしておくと、スムーズに設定できると思います!
うまくできない時は「ココナラ」に頼るのも◎
自分でやってみる事をおススメしますが(今後、カテゴリが増えたり減ったりしたとき書き換えができる様に)、万が一「デザインが崩れちゃった💦」「分けがわからなくなっちゃった💧」なんて時には、スキルシェアサービス「coconala(ココナラ)」を頼るのもアリ◎
困った!を解決してくれるサービスが沢山あるので、解決してくれる事間違いなし!!
いざという時の為に、無料登録だけしておいても良いかもしれないですね^^
>>>詳しくは、こちらの記事をどうぞ👇👇👇
まとめ
グローバルメニューを設置すると、一気にブログが見やすくなって気分が上がりますね^^ 自分だけのブログを創り上げていきましょう✨✨✨



