
ブログを始めたら、色々なカスタマイズをしたくなりますよね^^ 特に、トップページの記事一覧がカードの様になっている、あのカスタマイズ!!
私の使っている「はてなブログPro」では、カード型のテーマは少ないので、CSSを書き込んで、自分だけのカード型デザインをカスタムしちゃいましょう^^
この記事では、私が実際に利用中の「はてなブログPro」での、カスタマイズを紹介しています。
無料版でも、正常にカスタムできるのかは調査していないので、悪しからず。。
現在、はてなブログの無料版をご利用中の方は、今後、収益化を目指すのであれば「独自ドメイン」で運営できる「はてなブログPro」へのアップグレードは必須です^^
はてなブログPro版であれば、あのワードプレスと大きく違わず、ブログをカスタムできるので、おススメ^^
\ 初心者向け!! はてなブログPro /
トップページを一覧形式に設定しておく
CSSを書き込む前に、まずははてなブログの「設定」から表示形式を一覧形式に変更しておきます。
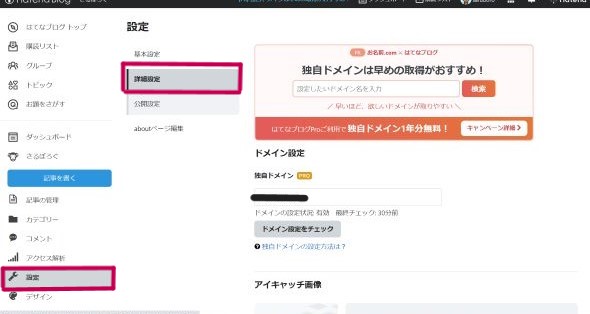
>>はてなブログ管理画面の「設定」→「詳細設定」の順にクリック。

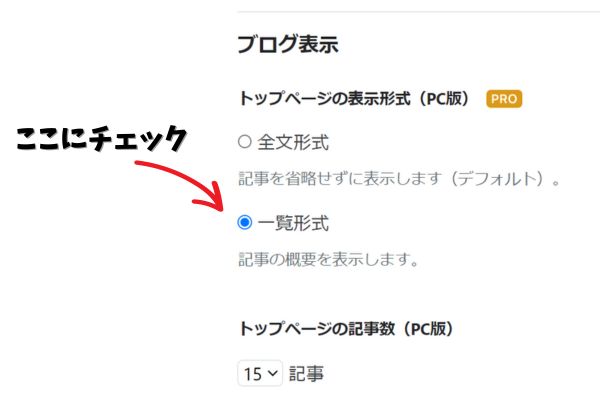
>>下へスクロールし、「一覧形式」へチェックを入れる。(最後に「保存」を押すことを忘れない様に⚠️)

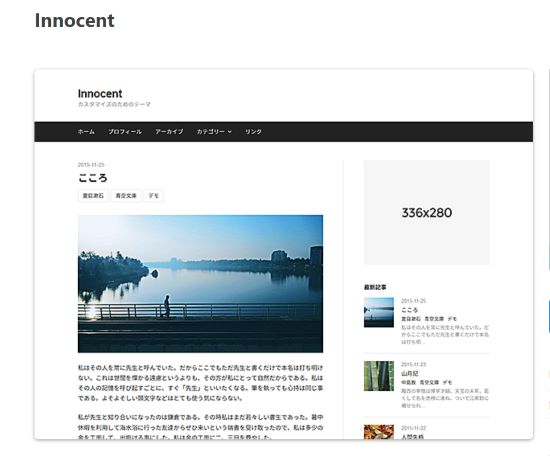
このブログで使用中のテーマは「Innocent」

この「さるぼろぐ」でベースにしているテーマは、「Innocent」になります。
数多くあるテーマの中でも、根強い人気を誇り、カスタマイズのしやすさや、軽さに定評があります✨
>>>あわせて読みたい!!👇👇👇
トップページをカード型にするCSS(コピペ可能)
それでは、早速「はてなブログPro/テーマ Innocent」での、トップページをカード型にするCSSコードを紹介したいと思います!!
👇👇👇
超ド素人の私に、自分で考えることなどできるわけもなく、もちろん参考にさせて頂いた記事があるのですが、、、
「コードを紹介する際は、コピーや転載ではなく、リンクを貼り付けてください」
との事だったので、この記事ではリンク🔗のみ、ご紹介させていただきます^^

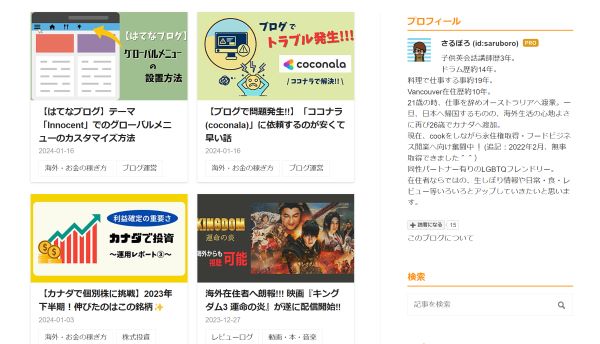
💡説明通りに進めるだけで、こんな感じに仕上がります!
>>とっても分かりやすく、丁寧に教授されているので安心^^
まとめ
どうしても、「オシャレなデザインだなぁ」と思うブログはどれもWordPress(ワードプレス)になりがちなのですが、はてなブログでもCSSやHTMLを使えば、劣らず素敵なカスタマイズができるんです✨
見た目が整うと、テンションがあがりますね^^ 他にもいろいろなカスタムを楽しんでみましょう☺️



