
ブログ運営を始めた時、まずカスタムしたいのが【ヘッダー画像】ではないですか?
自分のブログの顔とも言えるヘッダーのデザイン🎨お洒落に作ってみたいですよね^^
ボタン一つでできるのかと思いきや、、、サイズ設定やCSSなどちょっと複雑💦
そこで、今回は、「はてなブログPro」でのヘッダー画像の設定の方法をご紹介したいと思います^^
💡この記事では、私が実際に利用中の「はてなブログPro」での、ヘッダー画像の設定方法を紹介しています。
現在、はてなブログの無料版をご利用中の方は、今後、収益化を目指すのであれば「独自ドメイン」で運営できる「はてなブログPro」へのアップグレードは必須です^^
はてなブログPro版であれば、あのワードプレスと大きく違わず、ブログを運営できるので安心ですよ^^
\ 初心者向け!! はてなブログPro /
ヘッダー画像の推奨サイズは1000px × 200px

まず、1番気になるのがサイズですよね!
はてなブログでの、推奨されるヘッダー画像サイズは【1000px × 200px】となっています。(他のサイズでは、うまくピッタリはまらないです💧)
この「さるぼろぐ」でも、現在使用中なので、パソコンでもスマホでもぴったりサイズだと思います^^
ヘッダー画像は自作 or 外注
「サイズは分かったけど、画像はどこで手に入れるの?」と思いますよね。(まさか自分で作成するとは思っていませんでした💦)
手に入れる方法は以下2つ!!👇👇
- 自分で、画像編集ソフトを使って作成
- プロやセミプロ、美大生などに依頼して外注
最近では、無料で利用できる画像編集アプリもありますし、素人でも「なんとなく」形になるように作成できるので、自作してしまうのも有り◎
もしくは、デザインをきちんと学んだ方にお願いするのもいいですね!
どちらにしても、ブログの顔となるヘッダー画像。いい加減には作りたくないものです🎨 それぞれ、おすすめの方法をご紹介しますね^^
自作の場合:Canvaがおすすめ!
画像引用元:https://www.canva.com/
「自分で作成してみたい!!!」という方には、【Canva】をおススメしたいと思います!
素人にも分かりやすい操作性で、プロの作成したテンプレートも盛沢山!! デザインなんて勉強したことなくても、それっぽく作れちゃう優れもの!(プロの方、スミマセン💦)
\ 文字のフォントや画像などいろいろ選べて楽しい /

ブログ運営では、「アイキャッチ画像」を作ったり、「ピンタレストと連携」したりする際に画像作成は必須!!
>>あわせて読みたい✨
💡無料で登録できるので、アカウント作っておいても、損はないですよ^^
公式サイト>>https://www.canva.com/
外注の場合:Coconala(ココナラ)が◎

「いやいや、やっぱりデザインを勉強したプロにお願いしたい!!」という方もいるでしょう^^
そんな方におススメなのは、日本最大級のスキルシェアサービスココナラ ![]() 。
。
- 現役のプロデザイナー
- 芸大生
- セミプロデザイナー
など、デザインに長けた方が、「ヘッダー画像のデザイン作成」を代行してくれるので安心!! 私の様な、ヘンテコなヘッダー画像を作らない様に、プロへ頼んでみてはいかがですか?
>>詳しくはコチラの記事をどうぞ👇👇
もちろんお金は掛かりますが(登録は無料)、値段はピンキリなので、自分のスタイルやセンスにマッチしたデザイナーさんを探して依頼するのも良いですね✨
\ 無料登録で300円割引クーポンGET!! /
はてなブログでヘッダー画像を設定してみよう
ヘッダー画像ができましたか? 無事、作成出来たら、早速はてなブログに設定してみましょう^^
設定方法は単純ですが、使っているテーマによってはサイズ調整がいる場合もある様です。。ずれてしまった際は、ご自身のテーマ名も合わせて、インターネットで検索してみてくださいね👀

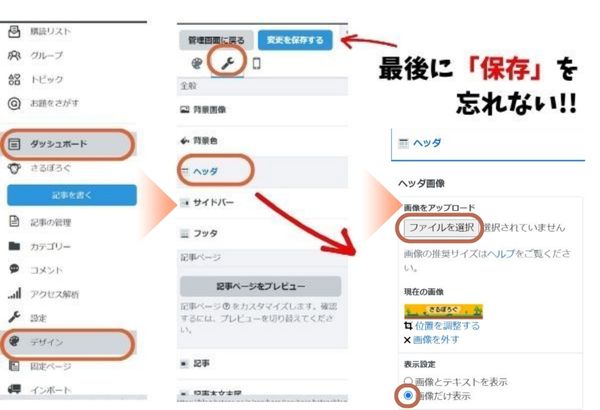
まず、はてなブログ管理画面から、「ダッシュボード」→「デザイン」→「カスタム」→「ヘッダ」→「ヘッダ画像」と進んでいきます。
そこに、「ファイルを選択」というボックスがあるのでそこをクリック。先ほど作成したヘッダー画像を選択し、アップロードします。
次に、「表示設定」の項目の「画像だけ表示」にチェックを入れます。
最後に、必ず「変更を保存する」をクリックして終了。(⚠️押し忘れ注意⚠️)
表示がおかしい💦
取り敢えず画像を設定しただけでは、出来上がりが少し微妙です。。(何故なのかはわかりません💦)
上下に余白ができていたり、スマホ表示が馬鹿でかく表示されたりします。。
そんな時は、以下のCSSを追加してみてください^^
/* ヘッダー画像調整 */#blog-title {margin-top:0px;margin-bottom:0px;padding-top: 0px;padding-bottom: 0px;}
>>CSSを追加する場所はコチラ👇

>>スマホで大きく表示されるときはこのCSSも追加
/* レスポンシブヘッダー対応 */@media (max-width: 480px){#blog-title-inner,#title a{height:80px!important;width:auto;}#blog-title-inner {background-size: contain!important; }}
もし、その余白も埋めたい場合は、更にCSSをいじる必要があります。
ネットで探して書き込んでも良いのですが、その際表示がズレる事もある様なので、必ずバックアップを取ってから行う様にして下さい^^
(万が一、問題発生したら、、、ココナラで頼んでください(笑))
まとめ
ヘッダー画像は、無事設定できましたか?
ブログの顔であるヘッダー画像は、あなたを象徴する看板のようなもの。しっかりと作り込んでおきたいですよね^^
せっかく見に来てくださった、読者の方に覚えてもらえる、そんなヘッダー画像!! 是非、設置してみてくださいね^^




