
ブログのおススメ記事って、皆さんどのようにお知らせしていますか?
人気のある芸能人のブログなら、新しい記事を書けば多くの人に見てもらえますが、私の様な一般ピーポー(ど素人)の記事なんて、更新したとて。。。💧
しかし!せっかく一生懸命に書いた記事!同じ事で困っている人に読んでもらいたい!!
という訳で、この記事では、【おススメ記事をヘッダー下に表示する方法】を紹介したいと思います。
イチオシの記事を埋もれさせない様に、固定してみませんか??
- ブログ初心者で難しい事は分からない
- ブログをカスタマイズしたい
- おススメの記事を、ヘッダー下に並べたい
- ワードプレスの様なオシャレなデザインにしたい
- 「ヘッダー下のおススメ記事」とは?
- はてなブログテーマ「Innocent」なら、おススメ記事リスト機能付き!!
- 狙った記事を表示させる方法(4記事)
- もしも、デザインが崩れたら「coconala(ココナラ)」に頼ろう!!
- まとめ
「ヘッダー下のおススメ記事」とは?

自分のブログを訪れてくれた方に、「是非読んでもらいたい!!」そんな記事を、ヘッダー下に設置しているブログ、よく見かけませんか?
自分が読者側であっても、「こんな記事も書いてるんだ!こっちも読んでみよう!」とつい、思ってしまうおススメ記事。読者の回遊率も上がるので、ぜひ設置しておきたいですよね!
カテゴリーから探してくれたとしても「読者に読んで欲しい記事」に辿り着いていないケースがほとんど。
「この情報は、訪問してくれた人に届けたい!」そんな記事をピックアップして固定しちゃおう!という事ですね^^
おすすめの記事だけでなく、カテゴリーやまとめページを表示することもできるので、自由にカスタマイズして、集客を上げる工夫ができますよ👍
はてなブログテーマ「Innocent」なら、おススメ記事リスト機能付き!!
私が使っている、はてなブログProのテーマの1つである【Innocent】では、初めから「おススメ記事リスト機能」というものがついています。(これがあるから、このテーマにしたといっても過言ではないくらい便利!!!)
このテーマの製作者である「半月さん/MoonNote」自ら、ご自身のブログで紹介されているのですが、ど素人の私には本当にありがたい機能です^^ はてなブロガーさん必見です!!
人気記事1位~5位が自動表示!!
「これはいい!!!」と思ったのが、この【人気記事1~5位を 自動で選んで表示】してくれるという機能! すごくないですか…???
細かい事は、よく分からないので、製作者さんの言葉をお借りさせていただきますが、
“人気記事モジュールの属性値を指定したHTMLを書けば、表示される記事は自動で、アクセスの多い順に5つ表示される”
という機能。
要するに、紹介していただいているHTMLコードを書き足せば、自動で上位1~5位の記事が設置される。(順位が変われば、自動で変わる)という事ですね!
💡アイキャッチ画像ですら、自動で表示されるので、難しい事は1つもありませんでした^^
難しい設定は全くなし!見た目もスッキリ!
そんな便利な機能、設置する方法は1ステップのみ!
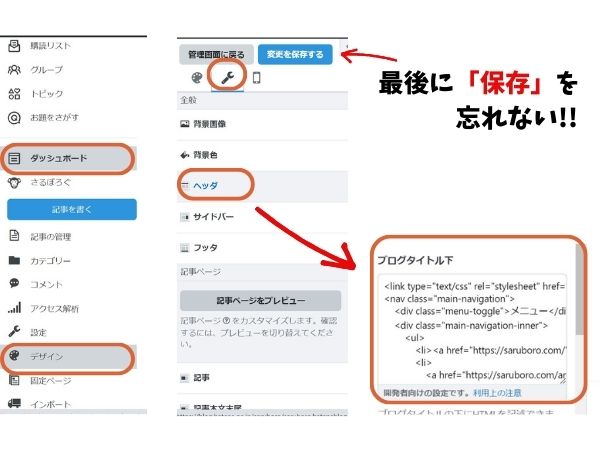
はてなブログの「ダッシュボード」>「デザイン」>「スパナマーク」>「ヘッダ」>「タイトル下」へいき、下のHTMLコードを貼り付けます。

▼貼り付けるHTMLコード
<div id="recommend-entries">
<div id="recommend-entries-inner">
<div class="hatena-module hatena-module-entries-access-ranking"
data-count="5"
data-display_entry_category="0"
data-display_entry_image="1"
data-display_entry_image_size_width="320"
data-display_entry_image_size_height="200"
data-display_entry_body_length="0"
data-display_entry_date="0"
data-display_bookmark_count="1"
data-source="access"
>
<div class="hatena-module-body"></div>
</div>
</div>
</div>
これだけです。これだけで、上位1~5位の記事がヘッダー下に表示されますよ^^
▼こんな感じ

💡これを設置した月から、pvがグッとUp⤴したので、回遊性は高いと思われます^^
狙った記事を表示させる方法(4記事)

ここまで読んで、「あれ?今のデザインと違うじゃん」と思った方、気付いていただいてありがとうございます^^
実は、しばらくの間上記の、「自動で上位5記事を表示」する設定にしていたのですが、ありがたい事に「表示されている記事が、もっともっとクリックされる」という事態になりまして、、、(とってもありがたい事です!もちろん!)
そう、「読まれない記事との 閲覧数の差がすごく開いてしまった」のです。。。
もともと、上位だった5つの記事が更にクリックされることによって、尚上位であり続けるため、自分の狙う記事を載せる事はできない(うまく、上位記事に内部リンクする方法はあります)という事に気付き、表示方法を変える事にしました💦
☝️どの記事もある程度アクセスがある様な方は、上位5つの記事を更に伸ばしたり、内部リンクで、他の記事へ誘導したりと有効だと思います。
☝️私の様に、そもそもアクセスが少なく、回遊率を上げるためという場合も、上位5記事表示は有効でした。
▼▼▼
「その時々で、合った方法を選ぶのが◎✨」
使用するアイキャッチ画像を準備する
まず、ヘッダー下に貼り付ける「表示させたいおススメ記事」や「おすすめカテゴリー」の画像を作成しておきます。
✅重さに注意⚠️ 重すぎると、ページの読み込みが遅くなります
💡スマホ表示でも4つ載せる場合、小さくなってしまうので、タイトルや文字は大きくしておいた方が◎
毎度おなじみ!「フジブロっ」さんの記事を参考にコードを作成
この、「自身でピックアップした4記事を表示させる方法」は、いくつか表記するコードの種類がある様なのですが、今回私がおススメするのは、いつもカスタマイズで勝手にお世話になっている「フジブロっ!」さんの方法。
HTMLが苦手な方でも、簡単にカスタマイズできるようにコード作成フォームを用意してくださっています。
- 画像URL
- 記事URL
- 記事タイトル
また、他のコードでは「読み込みが遅い!」という評価をよく見かけますが、この「フジブロっ!」さんのコードでは、そういったエラーを起こりづらい様に作成されていますので、そこも押しポイント☝️
貼り付けるコードは転載禁止なので、直接「フジブロっ!」さんのページから、作成してみてくださいね^^
▼▼▼
もしも、デザインが崩れたら「coconala(ココナラ)」に頼ろう!!
今回、素人ながらに自分で頑張って設置してみたのですが、なんと!⚠️大問題発生⚠️してしまったんです。。。
恐らく、これまでに自分が書き込んできたHTMLコードとの互換性の問題かと思うのですが、
まさかの…「表示の文字化け😱💧」
あの時は慌てました~、、「どうしよ、どうしよ💦」って右往左往(笑) 素人が、HTMLコードやCCSコードをいじると、起こりうるのがこういうトラブルですね。。。
ラッキーな事に、スキルシェアサービスの「coconala(ココナラ)」に登録しておいたので、専門家の方にサクッと直していただきました✨
>>詳しくはコチラをどうぞ👇👇👇
皆さんそれぞれ、違ったカスタムをしているので、どんな事が起こるかはわかりません!
「もしも」の時の為に、登録だけ(無料)でもしておいたら慌てなくて済むかもしれませんよ👍👍

\ 無料登録で300円割引クーポンGET!! /
まとめ
おススメ記事をヘッダー下に表示させるカスタマイズ。
設置したら、見た目がグッとサイトっぽくなるだけではなく、ブログの回遊率アップも期待できますね^^
定期的に、記事を入れ替えてみたりして、アクセスアップを目指してみませんか?




