ブログを始めて、約2年。ページの重さには気を付けていたつもりだったのですが、、、カスタムの仕様で超重たくなってしまっていました💦
せっかく来てくれた読者の皆さんも、カクカクした表示だとすぐ離脱しちゃいますよね💦
実は、ブログを運営する上で「表示スピード」は超重要!!! 今回は、ブログの読み込みスピードの確認方法や、表示速度の改善方法を紹介したいと思います^^
あなたの記事、表示が遅くなっていませんか?
- パソコンだと早いのに、携帯だと表示が遅い💦
- カスタムしたら表示速度が落ちた気がする。。
- 記事の離脱率が高い。。
- 最後までスクロールしてもらえない。(読んでもらえない)
- 写真をたくさん貼りたいけど、重たくなるのは嫌💦
ページの重さは大丈夫?書いて終わりはNG‼

ブログを書く際、見やすくなるように画像や写真を挿入しますよね^^ 「文字ばかりでは、読みづらいだろう」とたくさん画像を貼り付けていませんか?
もちろん、画像や写真があった方が最後まで読んでもらいやすくなりますし、情報も伝わりやすくなるので、挿入するべきだと言えます!
が、しかし「何もせずそのままポン」と貼り付けてしまうと【重た~く】なってしまうので要注意⚠️
SEO的にも、改善する必要があるとされる【表示速度】。一体何をすればいいの?を紹介したいと思います^^
写真や画像をアップするならサイズは確認しておこう
ほとんどのブロガーさんは、ご自身のスマホで撮影した写真や、フリー素材の画像などを使ってブログを作成している事でしょう。
しかし、これが落とし穴。最近のスマホカメラは性能が良く、デジカメと比べても見劣りしません!
ですが、その分画像サイズや容量がすごく大きくなっているので、何もせずに貼り付けると「カクカク、激重」なページが出来上がってしまいます😱
貼り付ける前に、必ずサイズを確認しておきましょう^^
1枚の画像や写真あたり「50KB以下が良い」とされているので、とんでもなく大きいのがわかりますね💦
Googleが推奨するサイズは1ページ1.6MB

あの「世界のGoogle」が推奨している1ページあたりの合計サイズ、聞いた事ありますか?
この度、調べてみて驚いたのですが、なんと1.6MB以下/ページ(推奨)というではありませんか💦
先ほども述べましたが、私のiPhoneで撮影した画像はどれもが2~3MB。。。そのままでは、1枚も貼り付ける事ができませんね😱
自身のブログの記事を見てみると、広告なども載せているので、重たくなるのは当たり前。。。
自身のサイトやブログのページをサクサク表示してもらうには、絶対に気を付けたいところですね👍
見ただけじゃ、2MBと40KBの違いなんて分かりません(笑)
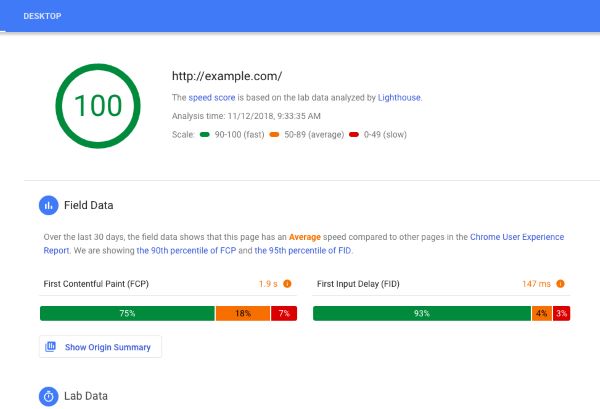
表示速度をチェックしてみよう
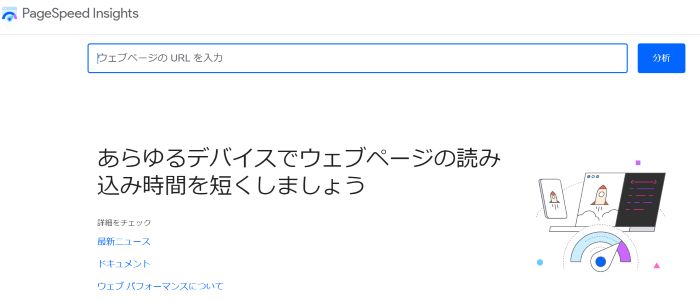
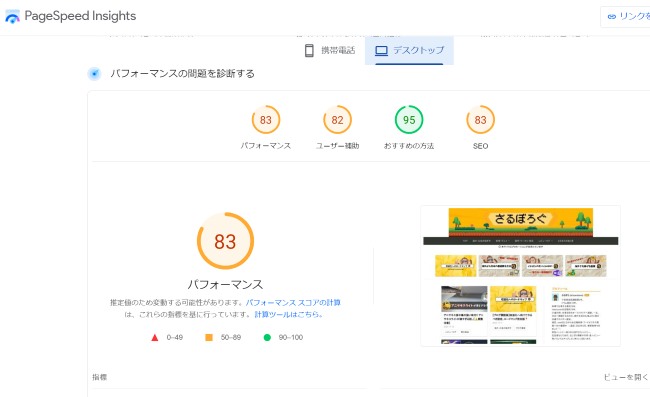
画像引用元:PageSpeed Insights
自分のブログやサイトが重いのかどうか。イマイチ分からないですよね。。
そんな時に便利なのが、Googleが無料で提供しているサイト「PageSpeed Insights」がおススメ👍👍👍
自身のブログのドメインを入れるだけで、速度のスコアを出してくれます‼
- 0~49点 :遅い(改善必要有)
- 50~89点 :普通(改善すると尚良)
- 90~100点:速い(素晴らしい)
>>>スピードチェックしてみよう!操作は簡単👌

まず、PageSpeed Insightsへ行き、自身のブログのURLを入力し、「分析」をクリック。

※「デスクトップ」から見た場合のスコア。合格点に見えますが、改善後です(笑)
そうすると、こんな感じのスコアが出てきます。分析に少し時間が掛かる場合がありますが、大体は数分で結果が出ます。
🆖最近、実装したカスタマイズがどうやら重たかったようで、始めは「要改善」のスコアが出てしまいました。。。今は、改善済ですが、初め見た時は焦ってしまいました💦

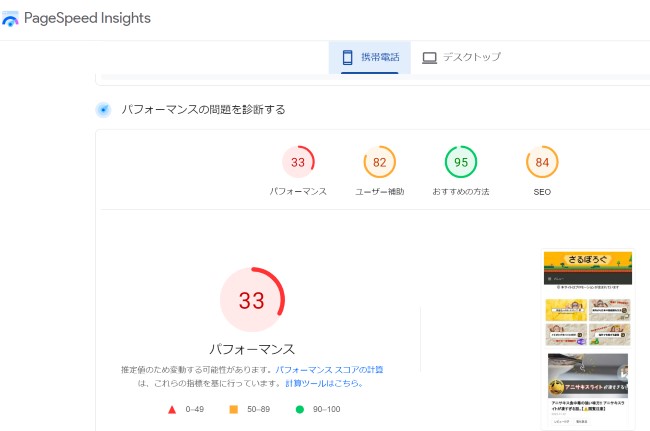
※そして、こちらが「携帯電話」から見た時のスコア。33点。。改善してもこれです💦
どうやら、私の使っている「はてなブログ」は、携帯電話のスコアは上がりにくいらしいのですが、これははてなさんに頑張ってもらうしかないのでしょうか??
「はてなスター☆」が重いという話も聞きますが、、、また検証したら報告しますね。
画像が重い!! どうすればいいの⁉
では、調べてみて、「画像や写真が重い!!」となったら、どうすればいいのでしょうか?
これに関しては、皆さんのブログやサイトを作成する環境にもよると思いますが、私は画像編集ソフトは持っていないので、無料でできる限り頑張っています(笑)
無料でも充分なので、是非目を通してみてくださいね^^
画像の保存時の拡張子に気を付けよう

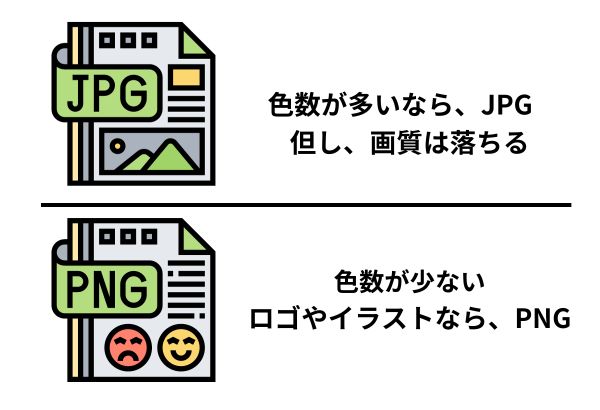
この「JPEG」や「PNG」ってよく目にしますよね。一体何?と思っていたのですが、どちらも画像のフォーマットの種類で、拡張子と呼ばれるものだそうです。
専門家ではないので、詳しくは割愛しますが、要するにどちらも圧縮する際のフォーマットという事。
どちらのフォーマットで圧縮するかで、圧縮後の容量にも差が出てくるようなので、分からない時はどちらも試してみて、サイズの小さい方を選ぶと良いですね^^
今のところ、「PNG」のほうが、2~3倍くらい重たい事が多いです。(イラストなどによるとは思いますが💦)
画像を圧縮するなら「COMPRESS JPEG」がおススメ👍
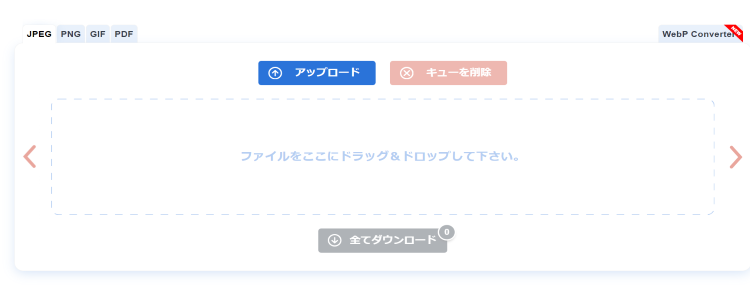
画像引用元:JPGイメージをオンラインで圧縮する
「JPEG」で形式を変えてもまだ重い!!!!!という時に、おススメなのがココ!「Compress JPEG Images Online」
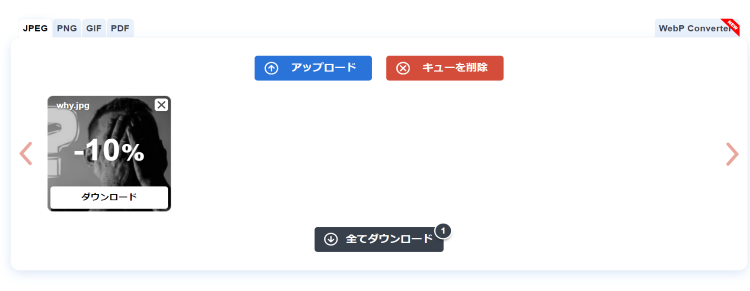
この象さん🐘のマークが目印!英語のページに飛びますが、日本語も選択できるので安心^^

※「アップロード」するか「ドラッグ&ドロップ」を選んで、圧縮します。

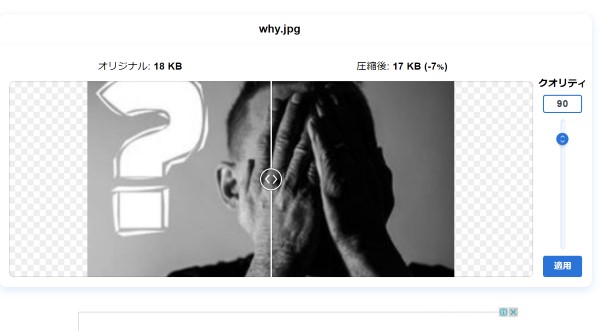
※こんな風に、何パーセント圧縮できたよ。と出てくるので、任意でまだ調節したい時は画像をクリックして更に調節できます。

※こんな感じで、調節バーが出てくるので、自分で調節して「ダウンロード」したら終了です。
JPEGにしてしまうと、元には戻せないので、PNGと別で保存すると良いでしょう👌
まとめ
気を付けているつもりでも、意外と読み込みスピード落ちていたりしませんか?
せっかく見に来てくれた読者さんを「イライラさせて」しまわない様に、表示速度の見直しはしておきたいものですね^^